WordPress WebP Nasıl Kullanılır

WordPress WebP uyumu çok önemlidir. Peki ya neden?
WordPress sitenizi hızlandırmak istiyorsanız WebP güzel bir çözüm olabilir. Resimlerinizin boyutunu küçültmenin yollarını bulmak, performansı artıracak en önemli yöntemlerden biridir. Worpress WebP uyumluluğu konusu için içeriğimi okumaya devam etmenizi öneriyorum.
Ortalama olarak, resimler bir web sayfasının dosya boyutunun yaklaşık yarısını oluşturur, bu nedenle küçük iyileştirmeler bile büyük sonuçlar doğurabilir.
WebP, görüntülerinizin görünümünü değiştirmeden boyutunu küçültmenize yardımcı olabilecek modern bir görüntü formatıdır. Ortalama olarak, bir görüntünün WebP’ye nasıl dönüştürüleceğini öğrenmek, gözle görülür bir kalite kaybı olmadan boyutunu ~%25-35 oranında küçültebilir.
Bu yüzden bu blog yazısında konunun derinliklerine dalacağız!
Hazırsanız? Hadi başlayalım!
Yazı İçeriği
WebP Nedir?
Peki… WebP dosyası nedir? Özetle WebP, Google tarafından geliştirilen bir görüntü formatıdır. Örneğin, JPEG veya JPG ve PNG gibi görüntü formatlarınız var, bu görüntü formatlarını WebP formatına çevirerek daha görüntülerin boyutlarını düşürebilirisiniz.
WebP, aynı görüntü dosyasını yalnızca daha küçük dosya boyutuyla sunmaya odaklanmıştır. Resim dosyalarınızın boyutunu küçülterek, aynı deneyimi web sitenizin ziyaretçilerine sunmaya devam edebilirsiniz ancak siteniz daha hızlı yüklenecektir. Yani görüntü kalitesi nerdeyse aynı kalacak ama daha hızlı yüklenen bir görüntünüz olacaktır.
Örneğin, Google’ın WebP sıkıştırma çalışmasında Google, bir WebP görüntü dosyasının ortalama olarak:
- Karşılaştırılabilir bir JPEG görüntüsünden %25-34 daha küçük bir boyutta düşürebilir.
- Karşılaştırılabilir bir PNG görüntüsünden %26 daha küçük bir boyutta düşürebilir.
Bu nedenle, sitenizi PageSpeed Insights aracılığıyla çalıştırırsanız, pek çok öneriden biri, görüntüleri WebP gibi yeni nesil biçimlere dönüştürmektir:

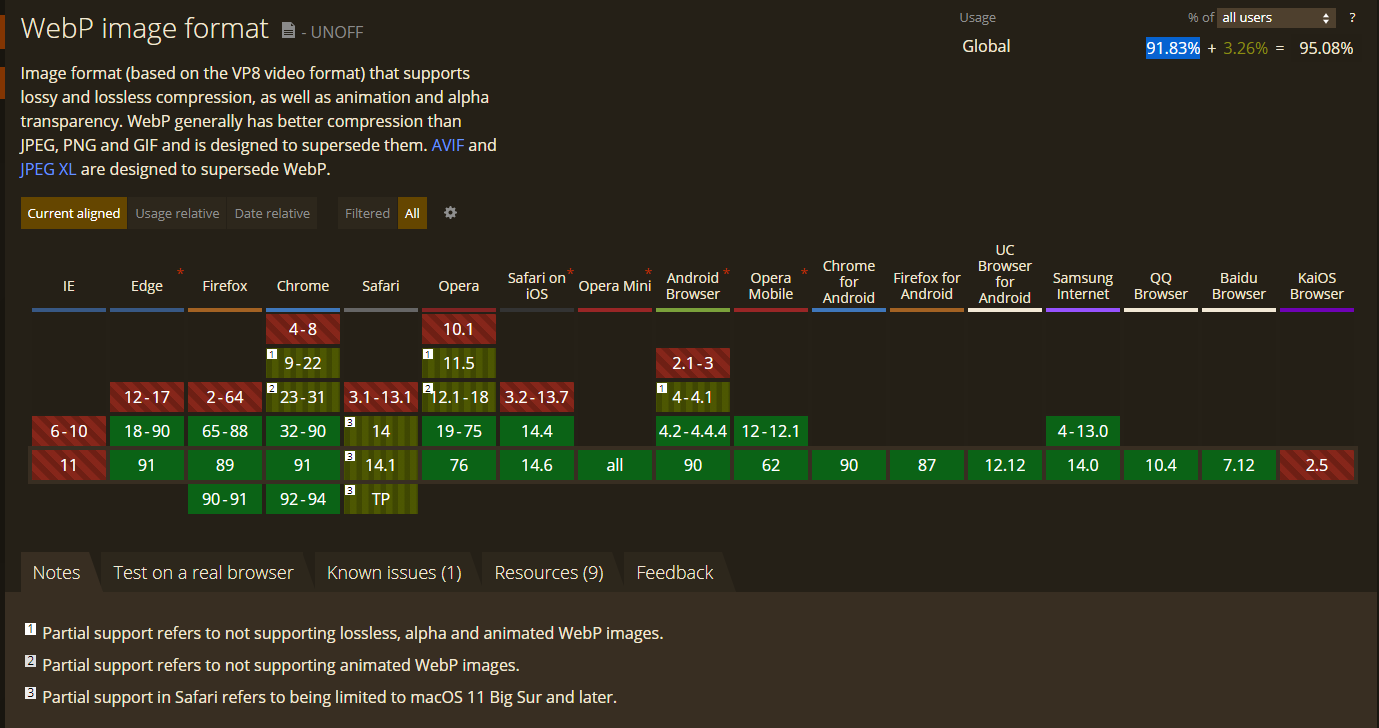
Hangi Web Tarayıcıları WebP’yi Destekler?
WebP görüntülerinin çalışması için bir ziyaretçinin web tarayıcısının bunları desteklemesi gerekir. Ne yazık ki, tarayıcı desteği çok artmış olsa da, WebP uyumluluğu hala evrensel değil. Ama kullanıcıların yoğun olarak kullandığı bütün tarayıcıları desteklemektedi.r
WebP görüntüleri, aşağıdakiler gibi popüler tarayıcılar tarafından desteklenir:
- Chrome ( masaüstü ve mobil ).
- Firefox ( masaüstü ve mobil ).
- Kenar.
- Opera ( masaüstü ve mobil ).
- Safari 14
Internet Explorer da WebP desteğinden yoksundur (ancak Edge, Chromium’a dayandığı için WebP’yi destekler).
Toplamda, İnternet kullanıcılarının yaklaşık %91.83si WebP’yi destekleyen bir tarayıcı kullanıyor.

WebP vs JPG vs PNG Boyut Karşılaştırması
Google’ın testlerine göre WebP görselleri:
- Karşılaştırılabilir JPEG görüntülerinden %25-34 daha küçük.
- Karşılaştırılabilir PNG görüntülerinden %26 daha küçük.
Google’ın metodolojisi hakkında daha fazla bilgi edinmek istiyorsanız, aşağıda tam sonuçlara doğrudan bağlantılar bulabilirsiniz:
WordPress WebP Görselleri Nasıl Kullanılır?
Tüm tarayıcılar WebP görüntülerini desteklemediğinden, WebP görüntü dosyalarını Medya Kitaplığınıza yükleyemez ve bunları JPEG’ler ve PNG’lerde olduğu gibi doğrudan WordPress WebP kullanamazsınız. Ama ben yakım zamanda bu güncellemenin WordPress tarafından yapılacağını düşünüyorum.
Yine, Tarayıcıların %9’u WebP’yi desteklemiyor bu %9’u göz ardı etmemek lazım. WebP resimlerini dönüştürür ve bunları doğrudan içeriğinizde kullanırsanız, bu ziyaretçiler resimlerinizi göremez ve bu da tarama deneyimlerini mahveder.
Endişelenme, bir çözüm var!
WebP görüntülerini doğrudan WordPress’e yüklemek yerine, orijinal görüntülerinizi WebP biçimine dönüştüren ve ayrıca bir ziyaretçinin tarayıcısı WebP’yi desteklemiyorsa orijinal görüntüyü yedek olarak sağlayan bir WordPress eklentisi kullanabilirsiniz .
Örneğin, sitenize bir JPEG dosyası yüklerseniz eklenti şunları yapar:
- JPEG dosyasını WebP’ye dönüştürün ve Chrome, Firefox vb. ile gezinen ziyaretçiler için WebP sürümünü kullanın.
- WebP’yi desteklemeyen diğer tarayıcılarda gezinen ziyaretçilere orijinal JPEG dosyasını gösterin.
Bu şekilde herkes resminizi görebilir ve herkes mümkün olan en hızlı deneyimi elde eder.
